
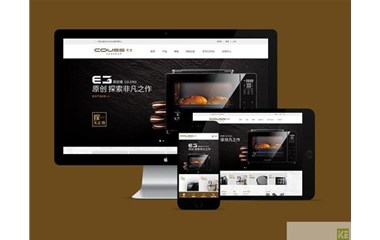
響應式網站設計是一種能夠自適應不同屏幕尺寸和設備類型的網站設計方法。以下是確保響應式網站在各種屏幕尺寸下都能正常顯示的一些注意事項:
1. 確定設計策略:在開始設計之前,要明確網站的目標用戶群和他們的設備使用情況,以確定需要支持哪些屏幕尺寸和設備類型。
2. 使用靈活的布局:采用流式布局和柵格系統來設計網頁的基本結構,以確保主要內容和導航元素在不同尺寸的屏幕上都能清晰可見。
3. 使用媒體查詢進行樣式調整:根據設計策略中確定的屏幕尺寸和設備類型,編寫媒體查詢來應用不同的樣式規則。重點關注布局、字體大小、間距等在不同屏幕上的表現。
4. 優化圖片和內容:對圖片進行優化,同時對內容進行壓縮,以確保網站能夠快速加載并呈現出佳的視覺效果。
5. 測試網站:在開發完成后,要對網站進行測試,確保在各種設備和屏幕尺寸上都能夠正常運行。測試應包括不同的瀏覽器、操作系統和設備。
總之,要確保響應式網站在各種屏幕尺寸下都能正常顯示,需要綜合考慮設計策略、布局、媒體查詢、優化和測試等方面。只有在這些方面都做到位,才能確保網站在各種設備和屏幕尺寸下都能呈現出佳的視覺效果。